随着Web技术的不断发展,登录界面作为Web应用程序的重要组成部分,其设计质量直接关系到用户体验和应用程序的吸引力,JSP(Java Server Pages)作为一种动态Web技术,广泛应用于Web应用程序的开发,本文将介绍如何使用JSP设计一个漂亮的登录界面。
登录界面的重要性
登录界面是用户访问Web应用程序的第一个接触点,其设计质量直接影响到用户的体验和满意度,一个漂亮的登录界面应该具备以下特点:
1、界面简洁明了,易于理解;
2、色彩搭配合理,符合视觉审美;
3、交互设计友好,方便用户操作;
4、安全性高,保护用户隐私。
JSP登录界面的设计
1、页面布局
我们需要设计一个清晰的页面布局,可以使用HTML和CSS来设计页面的基本结构,如头部、导航栏、主体内容和底部等,在登录界面中,主体内容部分应包含登录表单。
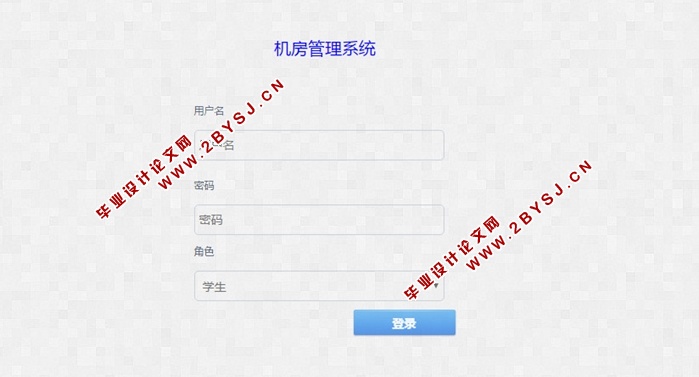
2、表单设计
登录表单是登录界面的核心部分,应包含用户名、密码和验证码等输入字段,为了提高用户体验,可以为输入字段添加适当的提示信息,如“请输入用户名”、“请输入密码”等,还可以使用HTML5的表单元素,如email、password等类型,以提高输入数据的准确性。
3、样式设计
使用CSS来美化登录界面的样式,如设置背景颜色、字体样式、边框等,为了提高用户体验,可以使用响应式设计,使登录界面在不同设备上都能正常显示。
4、交互设计
为了提高用户体验,可以添加一些交互元素,如鼠标悬停效果、点击按钮时的动画效果等,还可以使用AJAX技术实现异步验证,提高用户填写的准确性。
实践案例
以下是一个简单的JSP登录界面设计案例:
1、创建JSP文件(login.jsp)
在login.jsp文件中,使用HTML和JSP标签创建登录表单。
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="login-container">
<h2>Login</h2>
<form action="login_process.jsp" method="post">
<input type="text" name="username" placeholder="Username" required>
<input type="password" name="password" placeholder="Password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
</html>2、设计样式(style.css)
在style.css文件中,使用CSS来设计登录界面的样式。
body {
background-color: #f0f0f0;
}
.login-container {
width: 300px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
}3、处理登录请求(login_process.jsp)
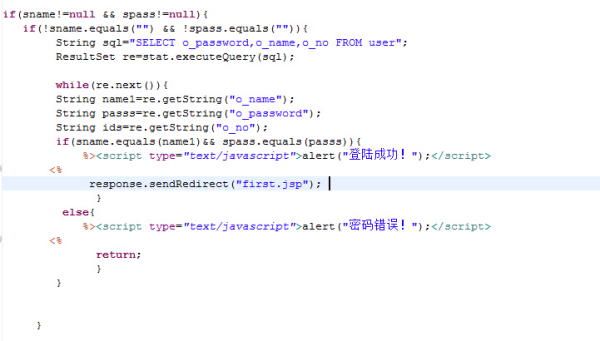
在login_process.jsp文件中,处理用户的登录请求,验证用户名和密码是否正确,如果正确则跳转到主页,否则显示错误提示信息,这部分需要根据具体的业务逻辑来实现。
本文介绍了如何使用JSP设计一个漂亮的登录界面,首先介绍了登录界面的重要性,然后详细阐述了JSP登录界面的设计过程,包括页面布局、表单设计、样式设计和交互设计,最后通过一个实践案例展示了如何应用这些知识,随着Web技术的不断发展,登录界面的设计将越来越重要,我们可以进一步探索使用其他技术(如前端框架、CSS框架等)来优化登录界面的设计和用户体验。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...