随着互联网技术的飞速发展,Web应用程序已成为人们日常生活和工作中不可或缺的一部分,在Web应用程序中,登录界面是用户访问应用程序的第一个接触点,因此设计一个友好、易用、安全的登录界面至关重要,本文将介绍如何使用HTML创建一个基本的登录界面。
HTML登录界面的基本构成
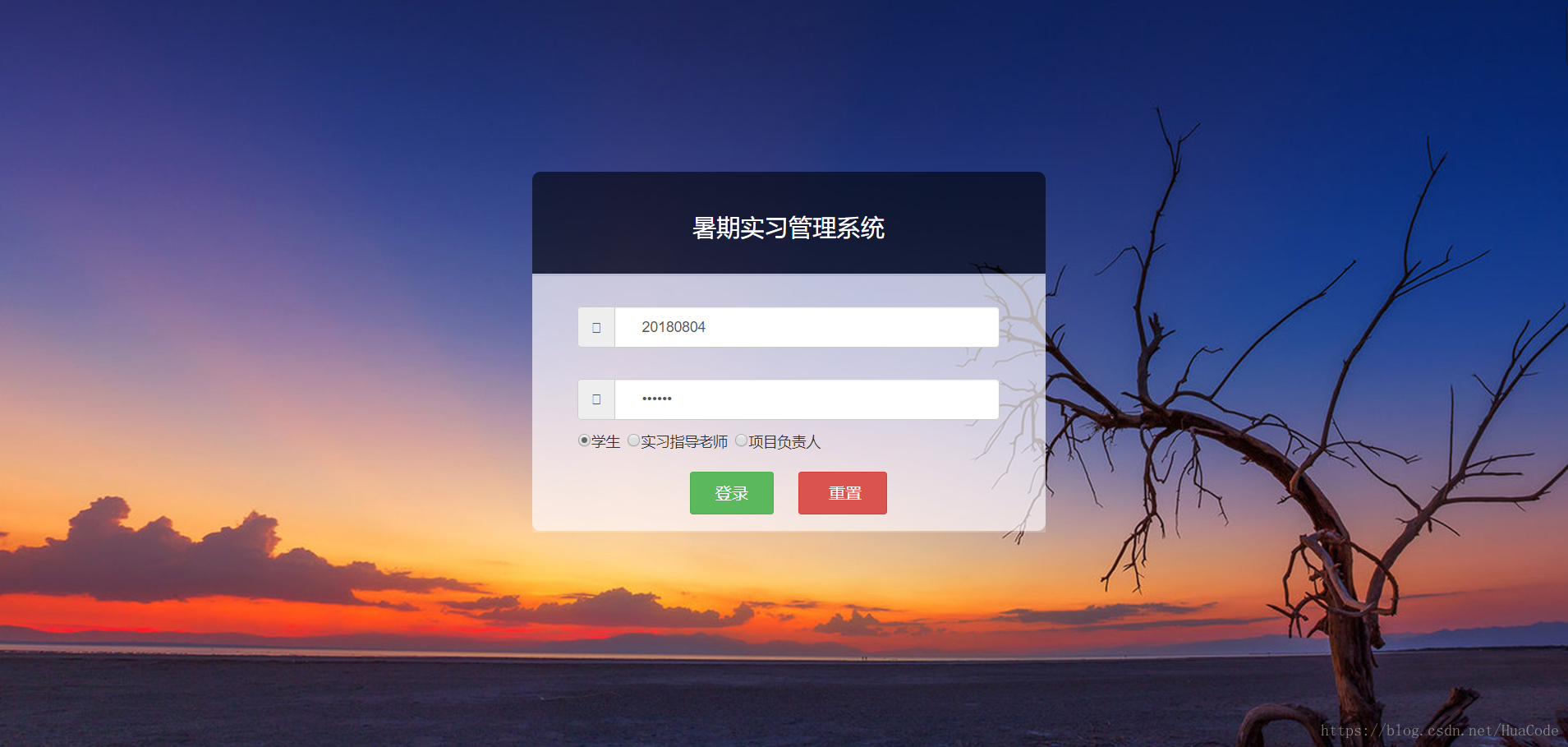
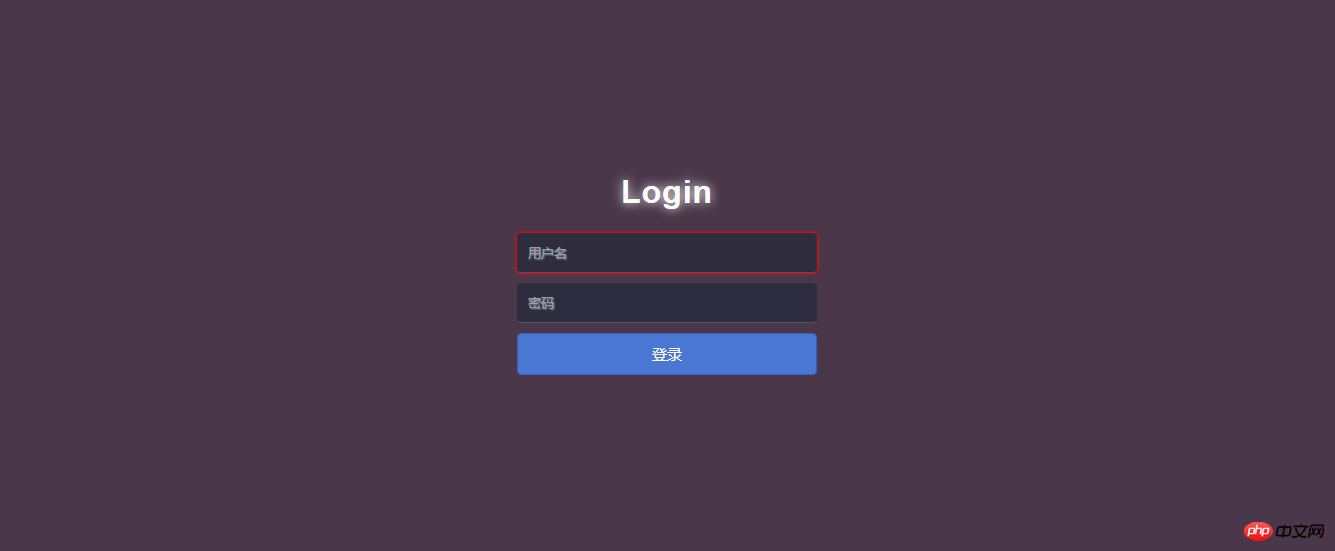
一个基本的HTML登录界面通常包含以下元素:
表明这是一个登录页面。
2、表单:用户输入用户名和密码的地方。
3、用户名输入框:让用户输入他们的用户名。
4、密码输入框:让用户输入他们的密码,通常使用密码隐藏方式。
5、提交按钮:用户点击后提交他们的登录信息。
6、链接或提示:如“忘记密码?”或“注册账号”等。
HTML登录界面的代码实现
下面是一个简单的HTML登录界面的代码示例:
<!DOCTYPE html>
<html>
<head>
<title>登录页面</title>
<style>
/* 在这里添加你的CSS样式 */
</style>
</head>
<body>
<h2>登录</h2>
<form action="/login" method="post">
<div>
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div>
<input type="submit" value="登录">
</div>
<p><a href="/register">注册账号</a></p>
<p><a href="/forgotpassword">忘记密码?</a></p>
</form>
</body>
</html>HTML登录界面的设计原则
在设计HTML登录界面时,应遵循以下原则:
1、简洁明了:界面设计要简洁,避免过多的元素,使用户一眼就能找到需要输入的信息和按钮。
2、安全性:确保使用HTTPS协议进行数据传输,防止用户信息被拦截,在服务器端对密码进行加密处理,保护用户数据安全。
3、响应式设计:确保登录界面在各种设备上都能良好地显示和工作,包括桌面、手机和平板等。
4、引导用户:提供清晰的引导,如“注册账号”和“忘记密码”等链接,帮助用户顺利完成登录过程。
5、错误处理:在用户输入错误时,提供清晰的错误提示,帮助用户快速定位和解决问题。
HTML登录界面是Web应用程序的重要组成部分,设计良好的登录界面对于提高用户体验和应用程序的安全性至关重要,通过遵循简洁明了、安全性、响应式设计、引导用户和错误处理等设计原则,我们可以创建出友好、易用、安全的HTML登录界面,在实际开发中,我们还需要结合CSS、JavaScript以及后端技术,实现更丰富的功能和更好的用户体验。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...